ux + ui + interaction + motion + visual design + outsourcing manager
year: 2019 • project length: 1 year • platform: ios/android
Mage Supreme was slated to be the first original IP developed by a Netease studio in the Western Hemisphere. With a sorcery and swords theme, charming characters, and ever-changing arenas, we were targeting a midcore audience with frenetic pick-up-and-go gameplay and short session times.
As the lead UX designer on the project, I was responsible for high-level feature design, copywriting, and also visual and interaction and animation design. Additionally, I handled implementation of prefabs and UI assets in Unity. I also managed outsourcing with our overseas UI artists, and managed and mentored two junior UX designers on-site.
My original whiteboard illustration and designs for main UI




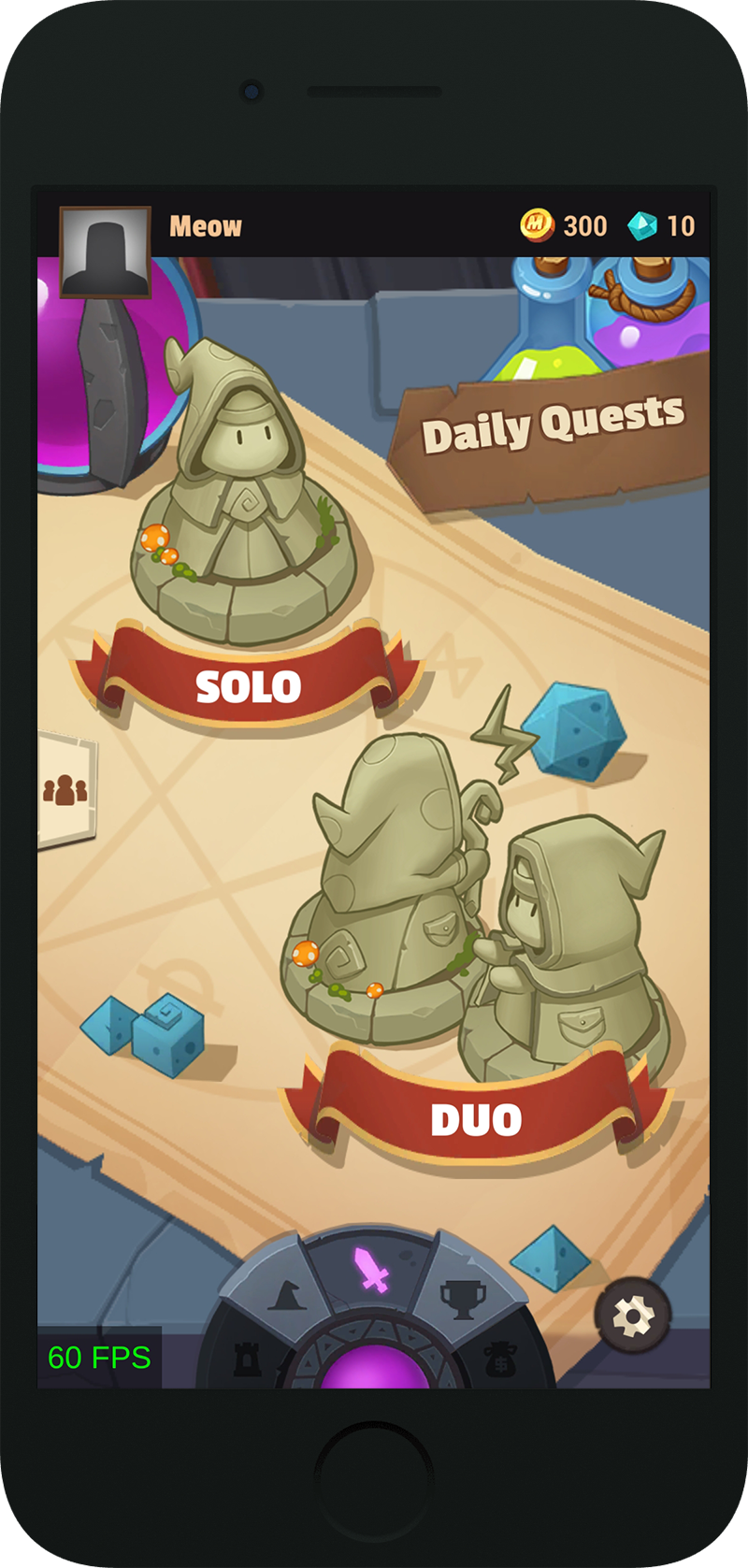
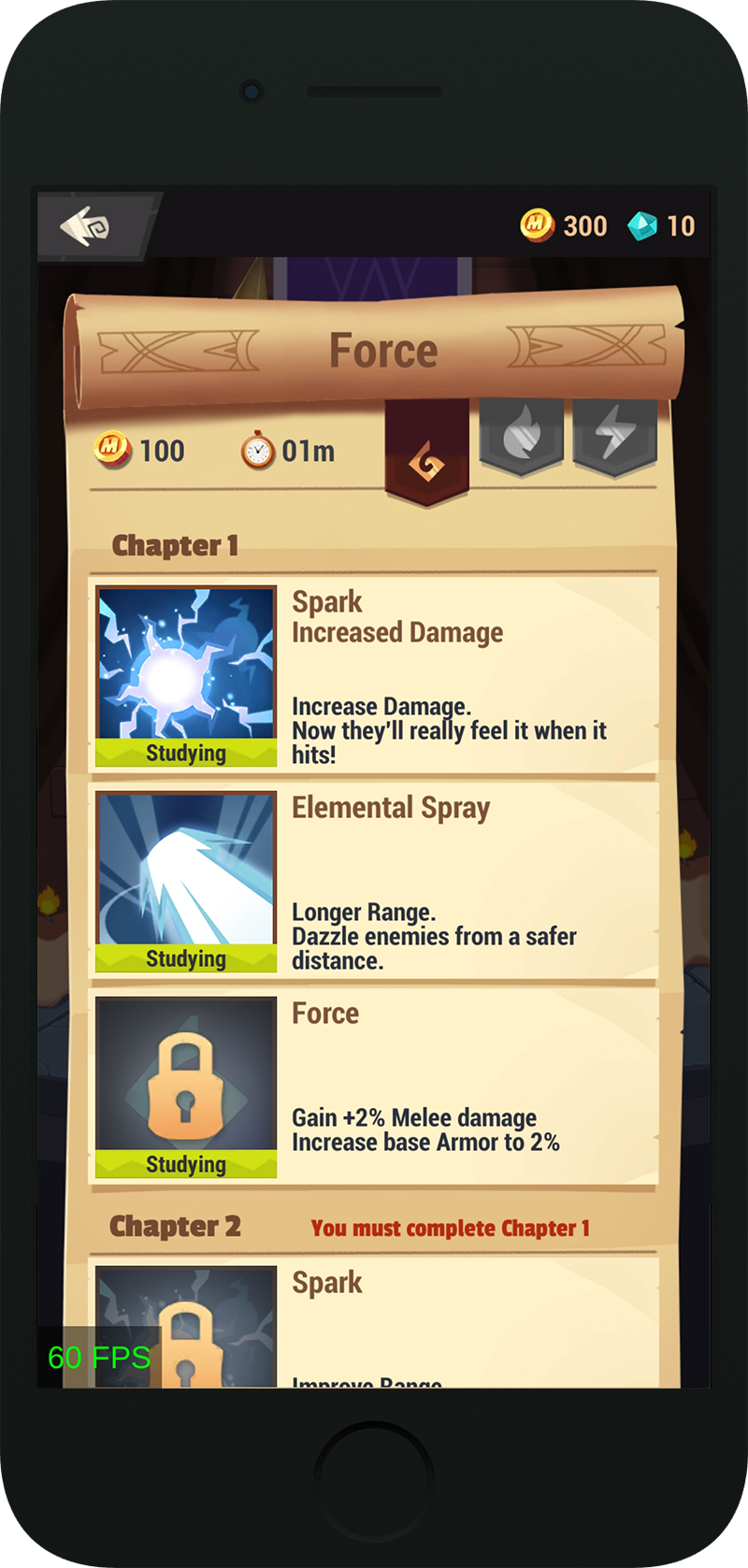
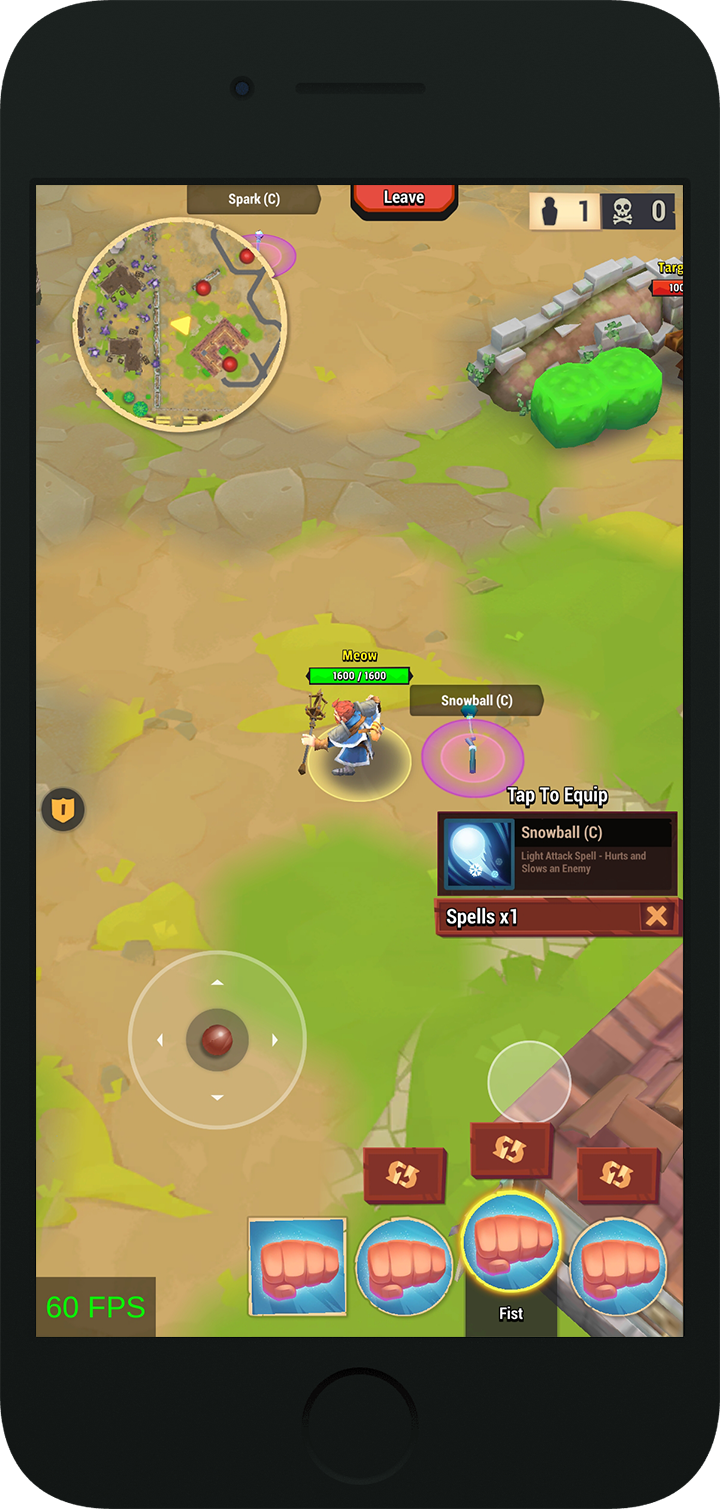
In-game UI based on above designs
Problems to Solve
• Streamline battle ingress
• Create intuitive and foolproof end-of-match flows
Process toward Solutions
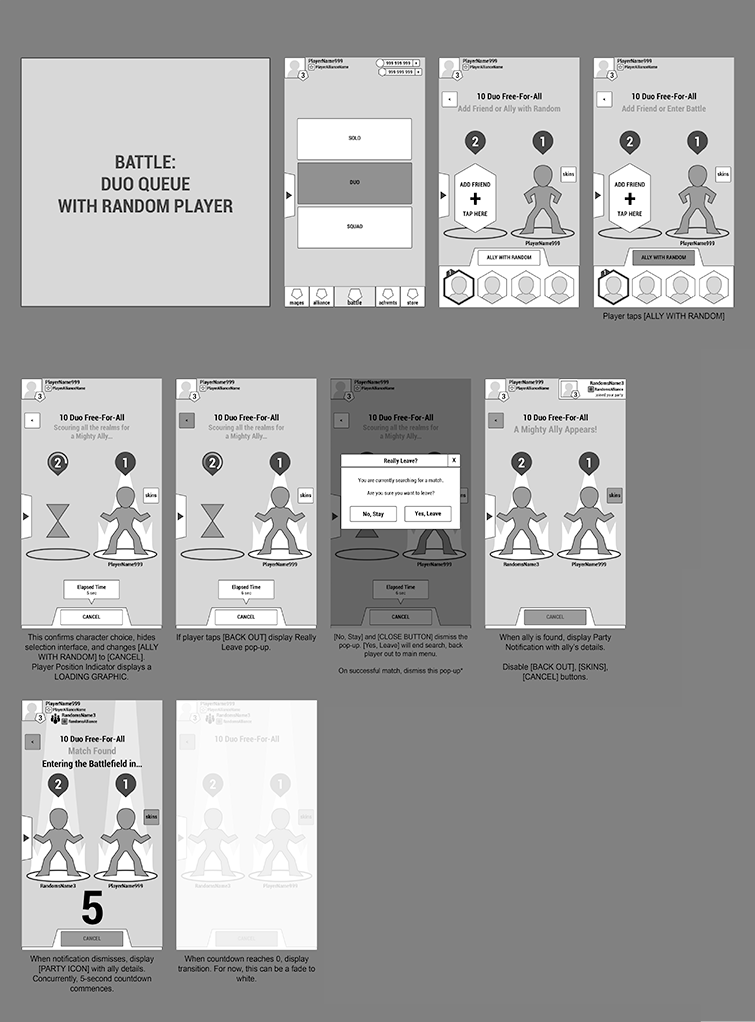
Knowing retention and ease of access to battle is what MOBAs and battle royale games live or die by, it was crucial to have clear, intuitive, and foolproof access to gameplay however a user chooses to play. For our initial build and release this was limited to either Solo play (free-for-all with up to 20 players) or Duo play (where teams of 2 challenged up to 9 other teams). With that in mind, I designed so that a bare minimum of two taps (three if a character other than the default was desired) could start the match-making process and get the player straight to the action. Eliminating this friction allowed rapid engagement without the need for a tutorial or guided FTUE.
Even in Duo mode, just one more tap and good to go!


Wireframes for solo and duo match-making



May the mightiest mage magick majestically!
The other potential sticking point of frustration is the end-of-match flow. With more options to choose from and paths to take when a player is eliminated (for instance spectating any remaining players or checking player stats), it was critical to account for all edge cases, design clear calls to action, and build in quick doorways to get back into the fray, if that's what's desired. Streamlining this complex series of synchronous choices and decision points with multiple users in a given session necessitated working closely with game designers, engineers, and UX researchers. Through user testing and iterative design, we were successful in presenting a clean intuitive play experience that masked a whole lot of moving pieces under the hood.
Duo mode post-match flow (diagram courtesy of Bernice Wong)
Animation design for Victory screen
Animation design for Defeat screen
Outcome and Lessons Learned
Despite Mage Supreme only making it to open beta and not a full global launch, it was an incredibly educational and challenging project to work on. It isn't always possible to be fully involved in a project from day zero, and fortunately for me I was able to see this game through from seed of thought to being in the hands of players around the world. Through diligent planning and rigorous testing, we achieved our objectives of wanting an intuitively understood UX and game flow that was simultaneously competitive and fun. I am grateful to have worked with a great team of folks that achieved all this in spite of an aggressive development schedule and relatively scant resources.
Animation design for Daily Quests